Web エンジニアが US キーボードを使ってみて思ったこと
US キーボードを使い始める前に自分がもっていた疑問に答える形で、思ったことをまとめてみる。
Q. 見た目は?
いびつなキーがないこと、キー配列が整っていること、印字が少ないこと、中心線がちゃんと中心にあることなどから、
見た目は圧倒的に US のほうがいい。とてもバランス良く見える。
個人的には、space がちょうどキー 5 つ分なのがいい感じ。
 JIS
JIS
 US
US
Q. 中心線が移動するのは気になる?
気にならない。むしろ、ディスプレイの中心線とキーボードの中心線が一致するので心地いい。
Q. 記号は打ちやすい?
JIS から US に移行するときにネックになるのが、記号の位置が違うこと。 でも個人的には、覚え直す手間を考慮しても US に移行するべきだと思う。
その理由をプログラマ目線でいくつか紹介すると、
クォートが打ちやすい
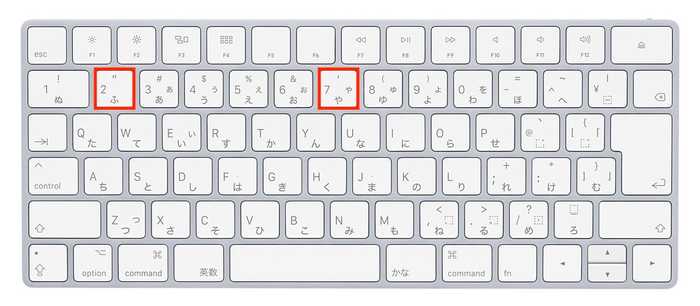
JIS では ' と " が大きく離れたところにある。

それに対して US では、二つのクォートが 1 つのキーにまとまっている上に、
小指だけで ' を打てる。

US のほうが自然な配列だと思う。
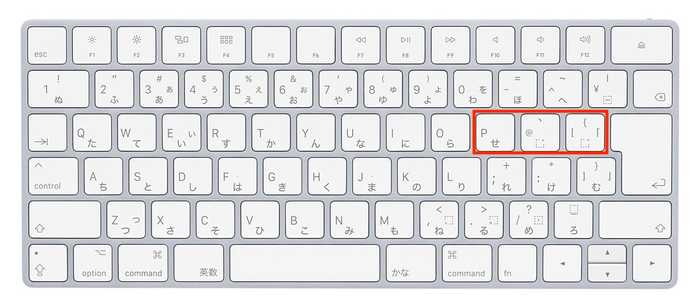
ctrl + [ が打ちやすい
esc の代わりに ctrl + [ を使うのだけど、JIS から US に移行したことによって、これが打ちやすくなった。
理由は、[ が P のすぐ隣にあるから。JIS では P と [ の間に @ があるので若干遠い。
 JIS
JIS
 US
US
補足: : は打ちにくくなる
US では : を shift + ; で入力することになる。
これで困るのが、Vim におけるコマンド操作。
:wq は頻繁に打つけど、その度に shift が必要なのはとても面倒。
でも normal モードのときだけ ; と : を入れ替えるという解決法があるので大丈夫。
それに、shift + z + z を使えば問題なし。

そのほかの記号については、若干の違いはあるものの、おおかた同じ配置なので気にならない。
Q. Enter が小さいから打ちにくいのでは?
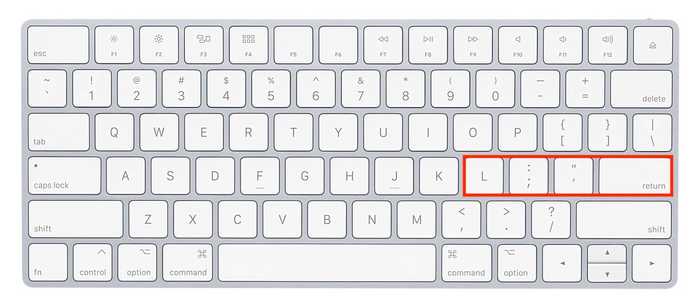
JIS と US の大きな違いの 1 つが、Enter の大きさ。
JIS の Enter がキー 2 つ分の高さなのに対して、US は 1 つ分しかない。JIS の上半分がなくなった感じ。
もともと下半分をタップしていた人は困らないけど、上半分をタップしていた人は打ち方を修正する必要がありそう。
それを踏まえても、個人的には US のほうが Enter を打ちやすいと感じた。
なぜなら、ホームポジションと Enter の距離が近いから。
JIS では L と Enter の間に 3 つのキーがあるけど、US は 2 つしかない。
これにより、手が小さい人でも、ホームポジションから動くことなく Enter を入力できる。
 JIS
JIS
 US
US
「Enter が小さいから US はおすすめできない」という人がいるけれど、
個人的には「大きさ」ではなく「近さ」を重視して US をおすすめしたい。
Q. かな英数変換はできる?
US にはかな英数変換のためのキーがない。
じゃあどうするかというと、左右の cmd にそれぞれ 英数 と かな を割り当てる。
karabiner-elements で簡単にできるので問題なし。
ただし、かな の位置がちょっと変わることに注意。
US キーボードの cmd に 英数 と かな を割り当てたときの位置を、JIS キーボードの上から書いてみるとこんな感じ。
英数 はほぼ同じ位置にあるものの、かな は大きく違うことがわかる。最初は打ち間違えが多かったけど、すぐに慣れた。

Q. ショートカットキーの使用感は同じ?
違いは、JIS の left ctrl がある位置に caps lock があることくらい。
あとは、若干のずれはあるものの、配置は変わらない。
cmd と C、X、Z あたりとの距離感はちょっと掴みづらいかも (JIS と少し違うので)。
left ctrl については、caps lock に left ctrl を割り当てることで解決した。
これも karabiner-elemetns で設定可能。
まとめ
最初は使いこなせるかどうか不安だったけれど、まったく問題なかった。 記号の位置はすぐに慣れたし、なにより、コンパクトなキー配置がよかった。