[Hugo] 本番環境に Netlify CMS をインストールする
手順は以下のとおり。
- admin ディレクトリを追加する
- GitHub で OAuth application を作る
- Netlify に OAuth Apps を登録する
1. admin ディレクトリを追加する
ここを参考に、ローカルに 2 つのファイルを追加する。
/static/admin/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Content Manager</title>
</head>
<body>
<!-- Include the script that builds the page and powers Netlify CMS -->
<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
</body>
</html>/static/admin/config.yml
backend:
name: github
repo: nojiri1098/tech.notti.link
media_folder: "static"
public_folder: "/public"
collections:
- label: "Laravel"
name: "Laravel"
folder: "content/posts/laravel"
create: true
slug: "{{slug}}"
fields:
- { label: "タイトル", name: "title", widget: "string" }
- { label: "公開日", name: "date", widget: "datetime" }
- { label: "サムネイル画像", name: "thumbnail", widget: "image" }
- { label: "レーティング", name: "rating", widget: "number" }
- { label: "本文", name: "body", widget: "markdown" }
- label: "Git"
name: "Git"
folder: "content/posts/git"
create: true
slug: "{{slug}}"
fields:
- { label: "タイトル", name: "title", widget: "string" }
- { label: "公開日", name: "date", widget: "datetime" }
- { label: "サムネイル画像", name: "thumbnail", widget: "image" }
- { label: "レーティング", name: "rating", widget: "number" }
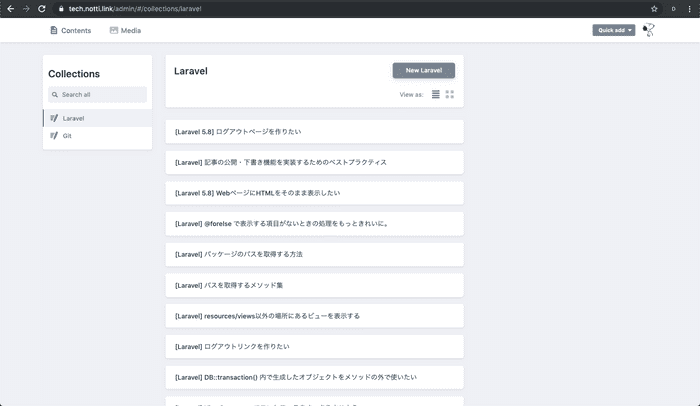
- { label: "本文", name: "body", widget: "markdown" }これを push して /admin にアクセスすると、CMS のトップページが表示される。

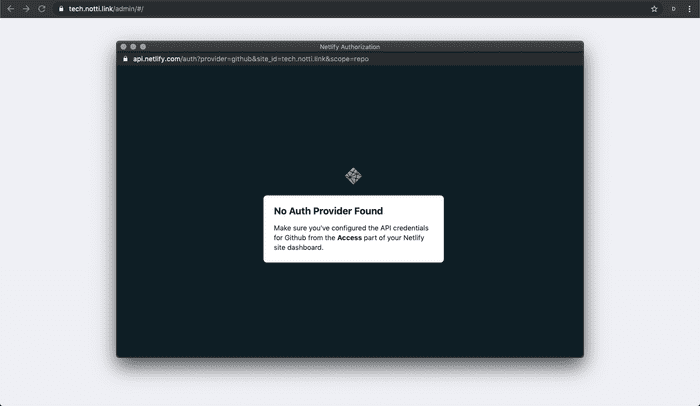
がしかしこの時点では GitHub Login ができない

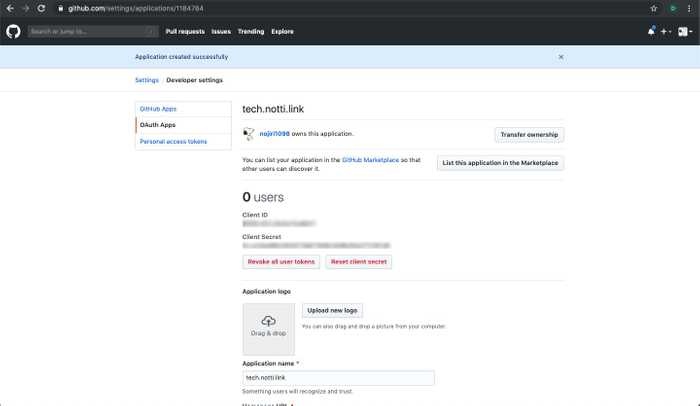
2. GitHub で OAuth application を作る
ここの OAuth Apps から新しいアプリをつくる。

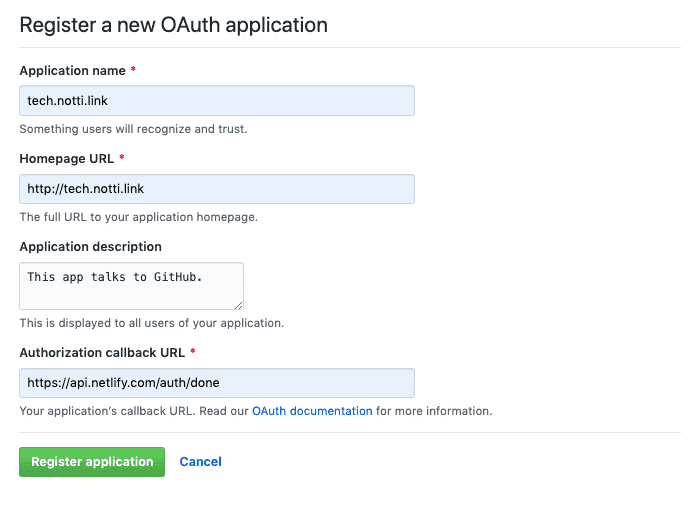
入力する情報は以下の通り。

OAuth App が作れたら、Client ID と Client Secret を控える。

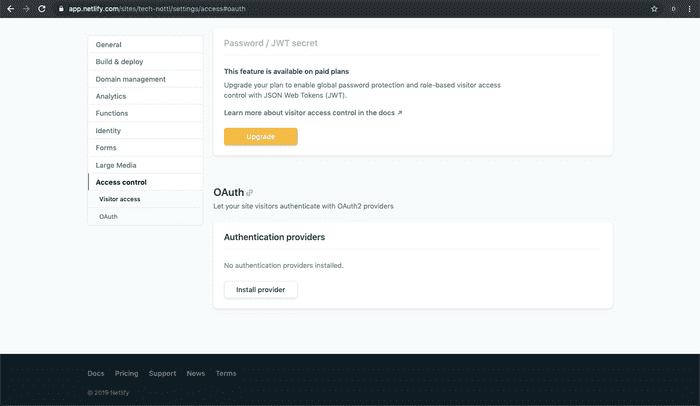
3. Netlify に OAuth Apps を登録する
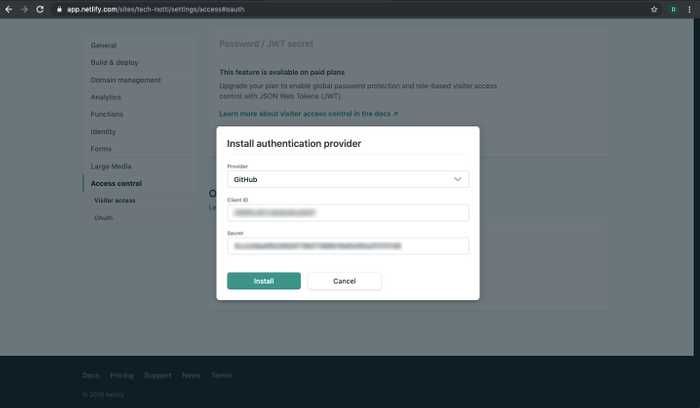
Netlify の settings/access#auth の Install provider をクリック。

先ほど控えた Client ID と Client Secret を入力する。

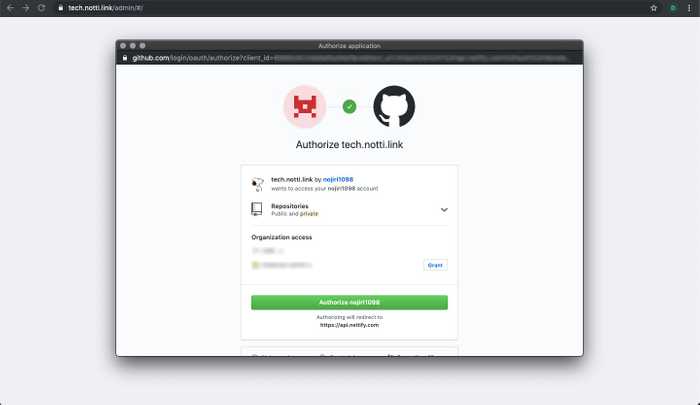
もう一度 Netlify CMS にアクセスして Login GitHub を押すと、認証画面が表示される。

Authorize したら、記事の内容が表示される。

終わり