大分県版コロナ対策サイトをつくりました
東京都が OSS として公開したコロナ対策サイトを利用して、大分県版をつくりました。
サイト URL:
https://oita.stopcovid19.jp/
リポジトリ URL:
https://github.com/covid19-oita/
開発メンバー
大分県版コロナ対策サイトは、@shmokmt と 2 人でリリースしました。 リリースにかかった時間は 3 日ほど。すきま時間での作業でしたが、OSS の力を借りてごく短時間でリリースできました。
その後、同時期にコロナ対策サイトを作ろうとしていた Code for Oita と合流。 先にリリースを終えていた自分たちのリポジトリに開発リソースを統合し、 エンジニアとして @varusan に参加していただきました。
各エンジニアの役割はこんな感じ。
| フロントエンド | データ生成 | デザインぽいこと | |
|---|---|---|---|
| @nojri1098 | 😺 | 😺 | |
| @shmokmt | 😺 | 😺 | |
| @varusan | 😺 |
サイトについて
フロントエンドは Nuxt.js、データ生成処理は Python で書きました。
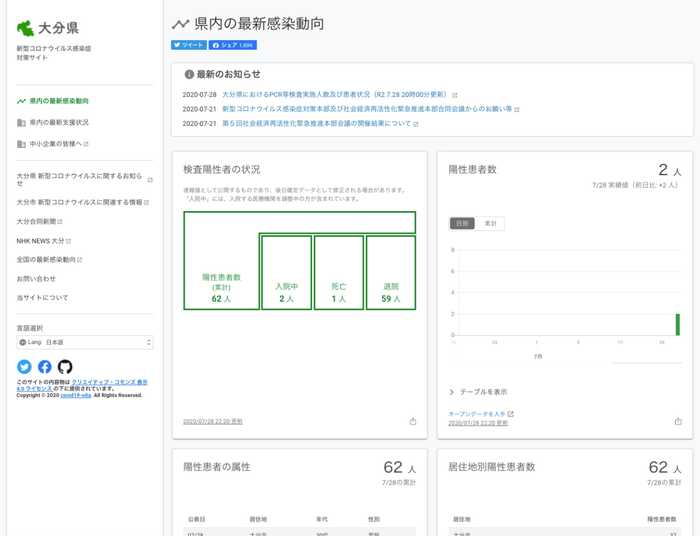
感染動向
デザインは東京都のコロナ対策サイトから変更せずに、データとリンクを大分県のものに差し替えました。

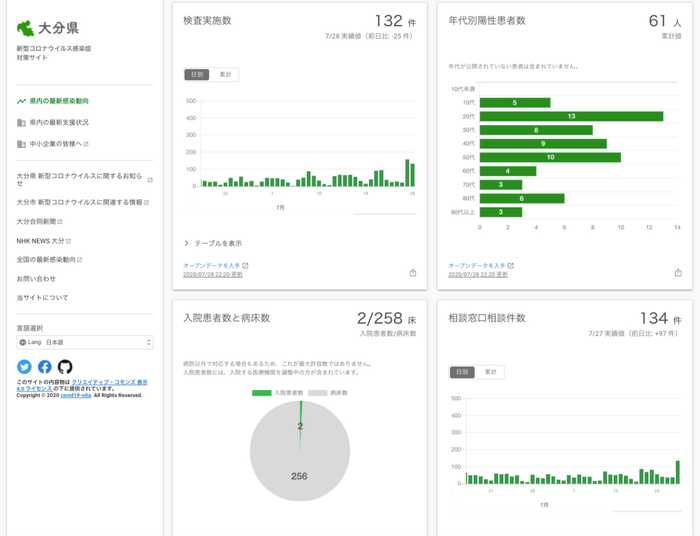
さらに、「年代別陽性患者数」や「入院患者数と病床数」など大分県版独自のグラフをいくつか追加しました。

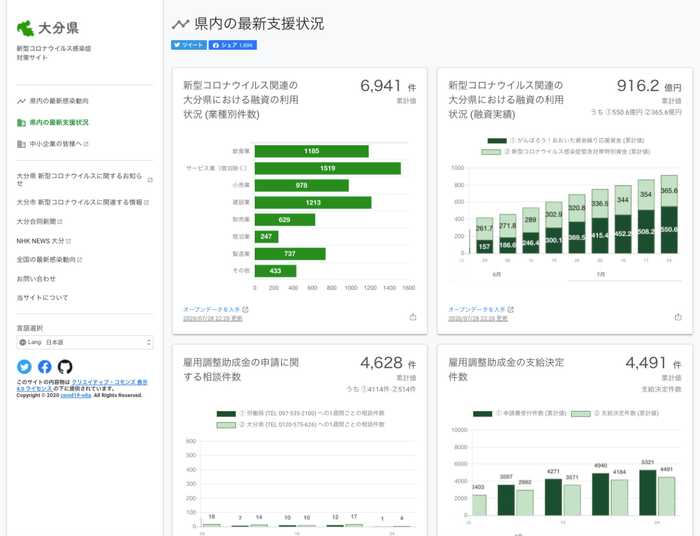
支援状況
大分県庁の要望をうけて、県内の支援状況を表示するページを制作しました。

ロゴとか OGP とか
まったくの素人ですが、東京都を真似しながらなんとか作ってみました。はじめての Figma で挑戦。

データ生成
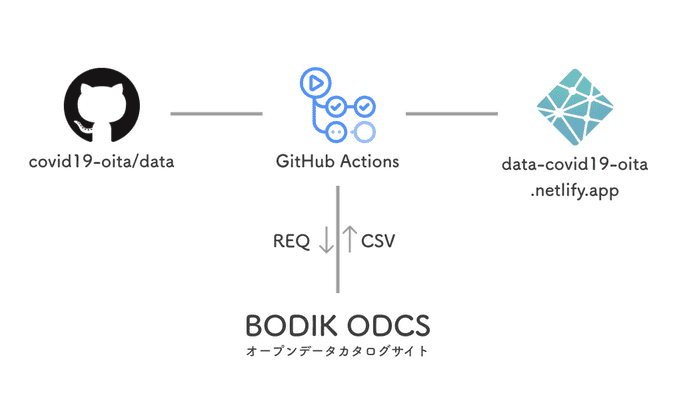
感染者数や支援金額のデータは、オープンデータカタログサイトから取得した CSV を集計することによって生成しています。 データの更新頻度は 1 時間に 1 度。GitHub Actions を cron のように使うことで実現しました。
このあたりの整備は SRE である @varusan にまるっとお任せしました。

インフラ
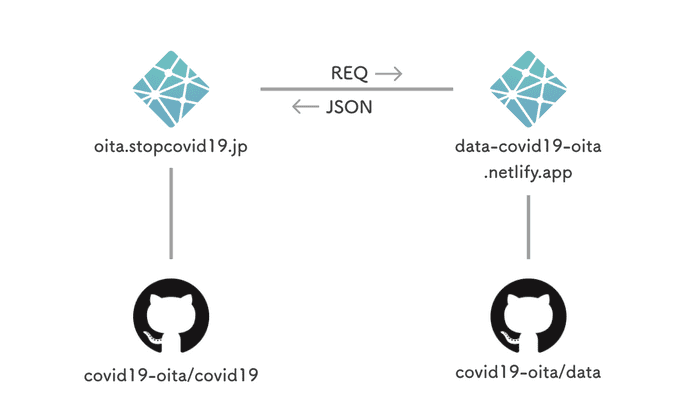
2 つの Netlify サーバで運用しています。 1 つはサイトのホスティング用、もう 1 つはデータのホスティング用です。 つまり、サイトにアクセスすると、データ用サーバからデータを取得して、それをサイトで表示する構成になっています。 こうすることによって、フロントエンドとデータ生成の開発フローを完全に分離しました。